JavaScript-Event Loop
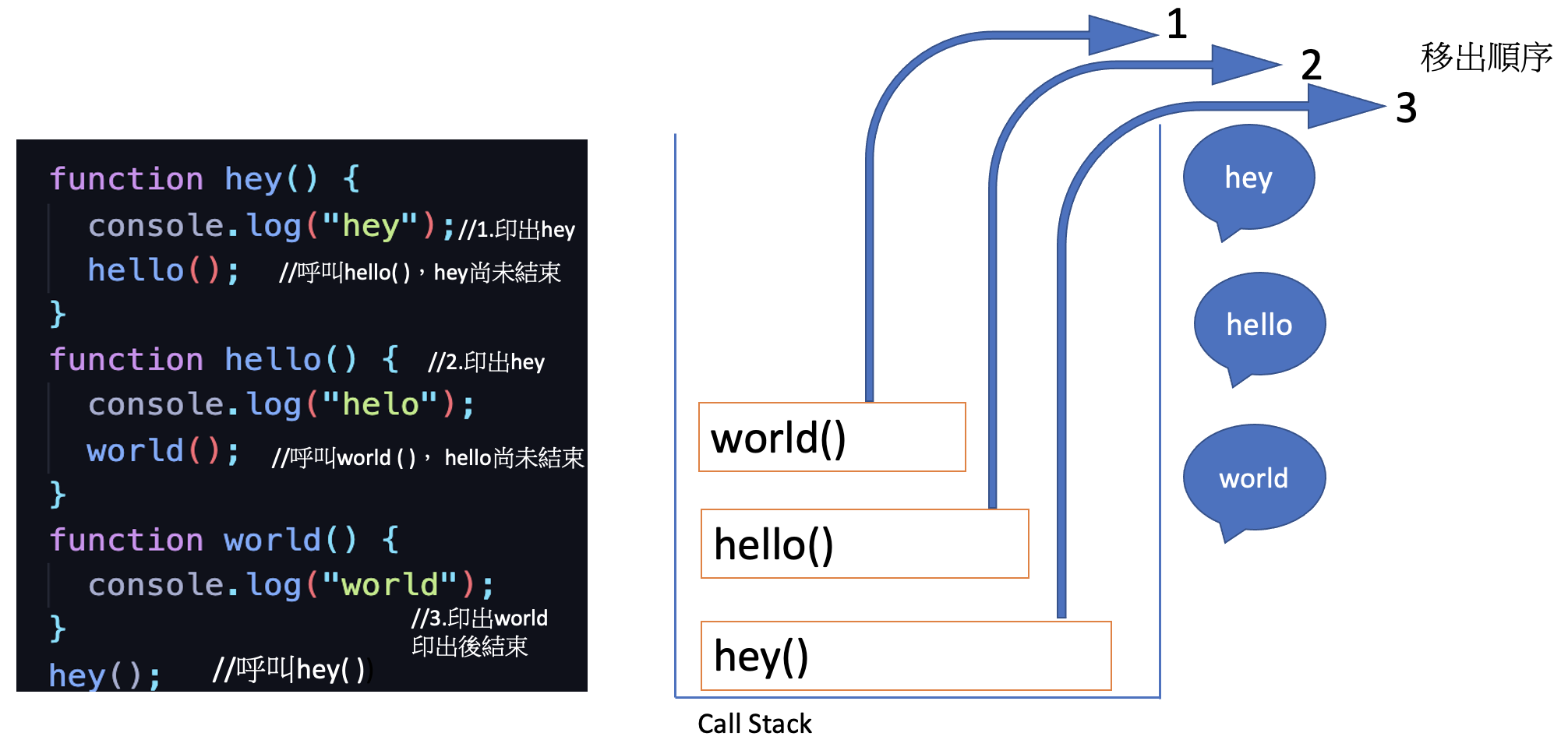
什麼是呼叫堆疊(Call Stack)
程式執行的過程是先進後出(FILO)以下圖為說明:

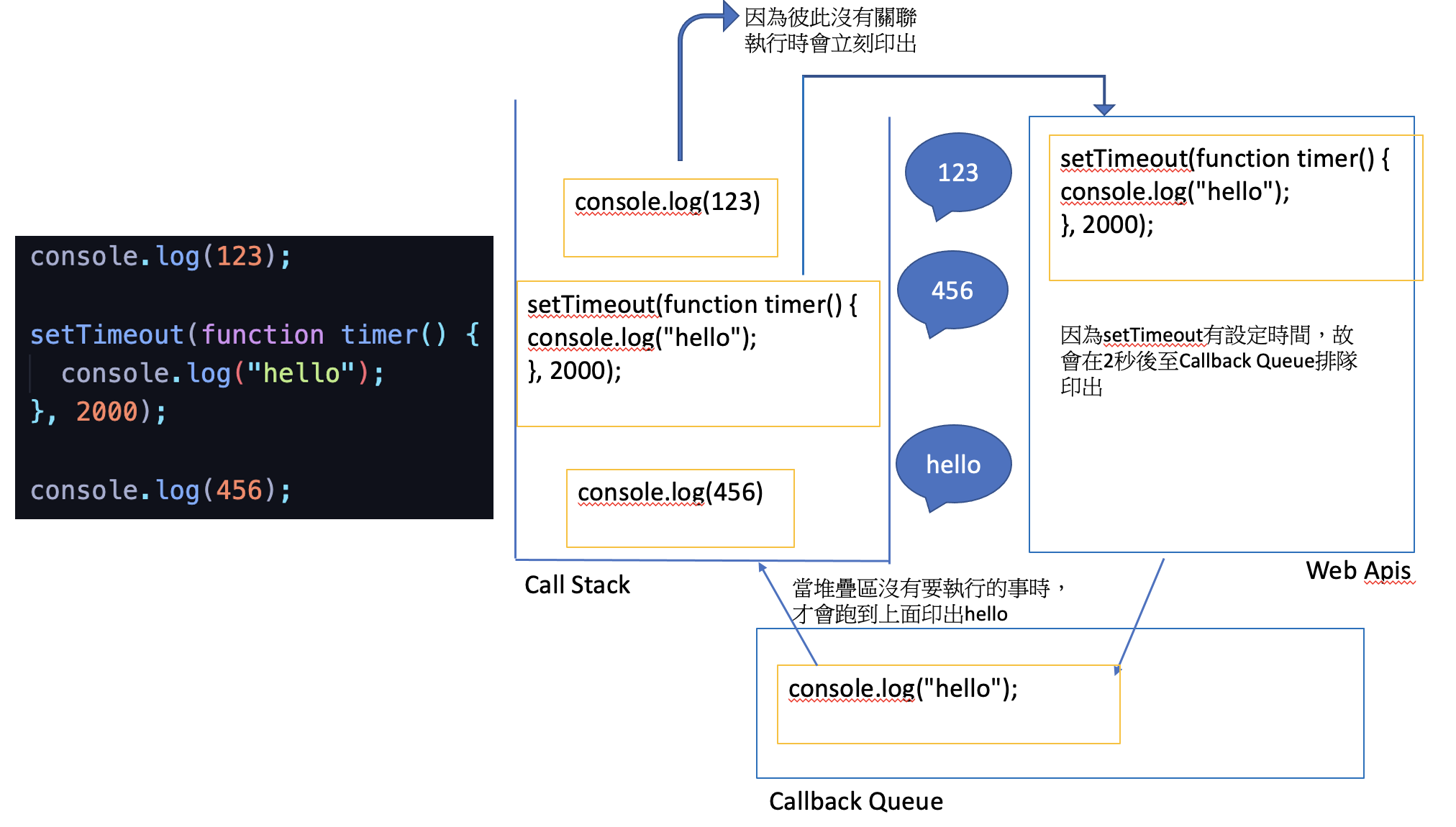
何謂 Event Loop
有些 function 是需要等待的,JavaScript 會用非同步來處理,其實這些 function 已完成只是先丟到 web api,等到時間到了再丟到 queue 排隊,如果堆疊區有 function 要處理,要等堆疊區無事,queue 裡排隊的 function 才會被丟出來。

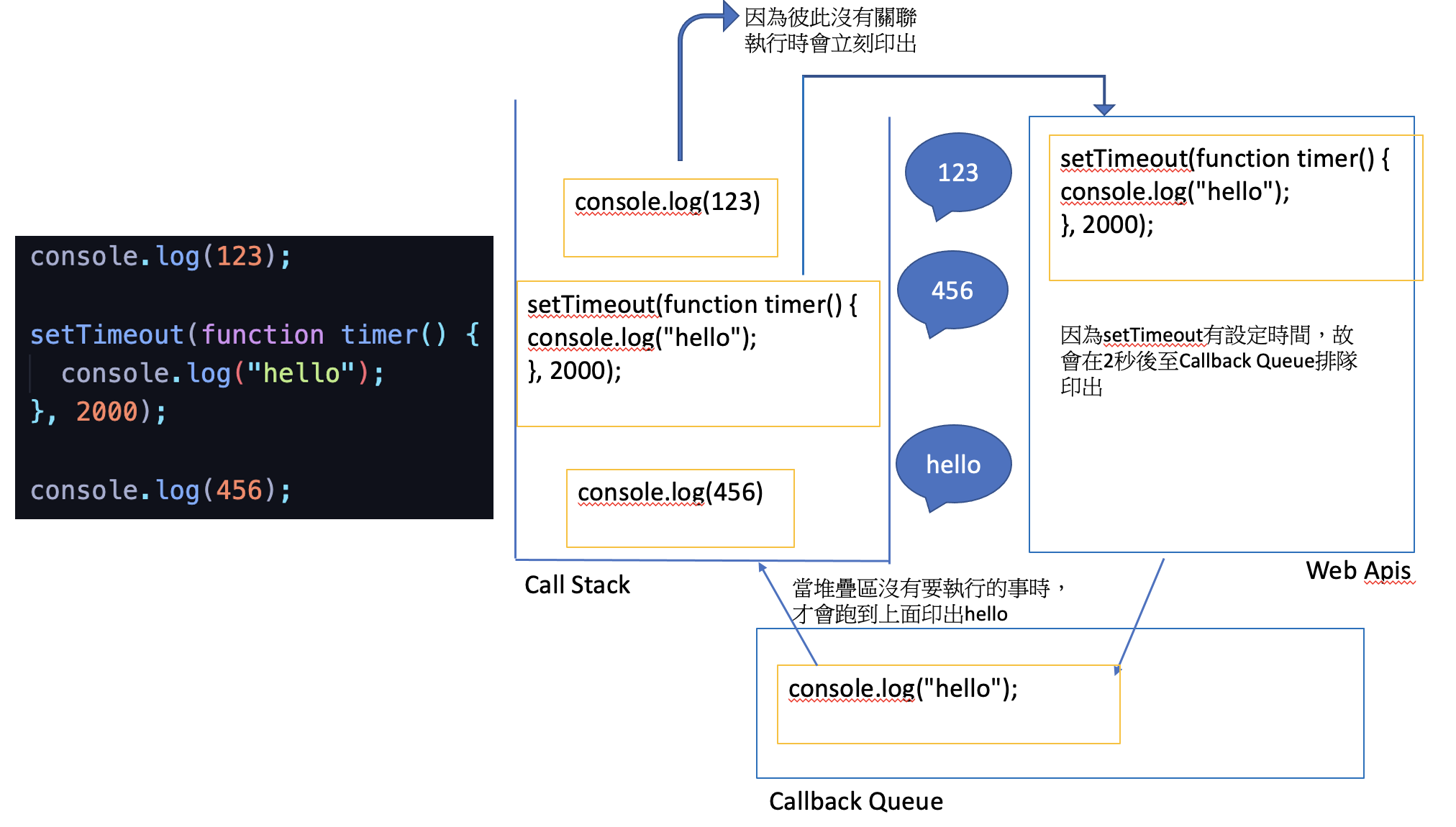
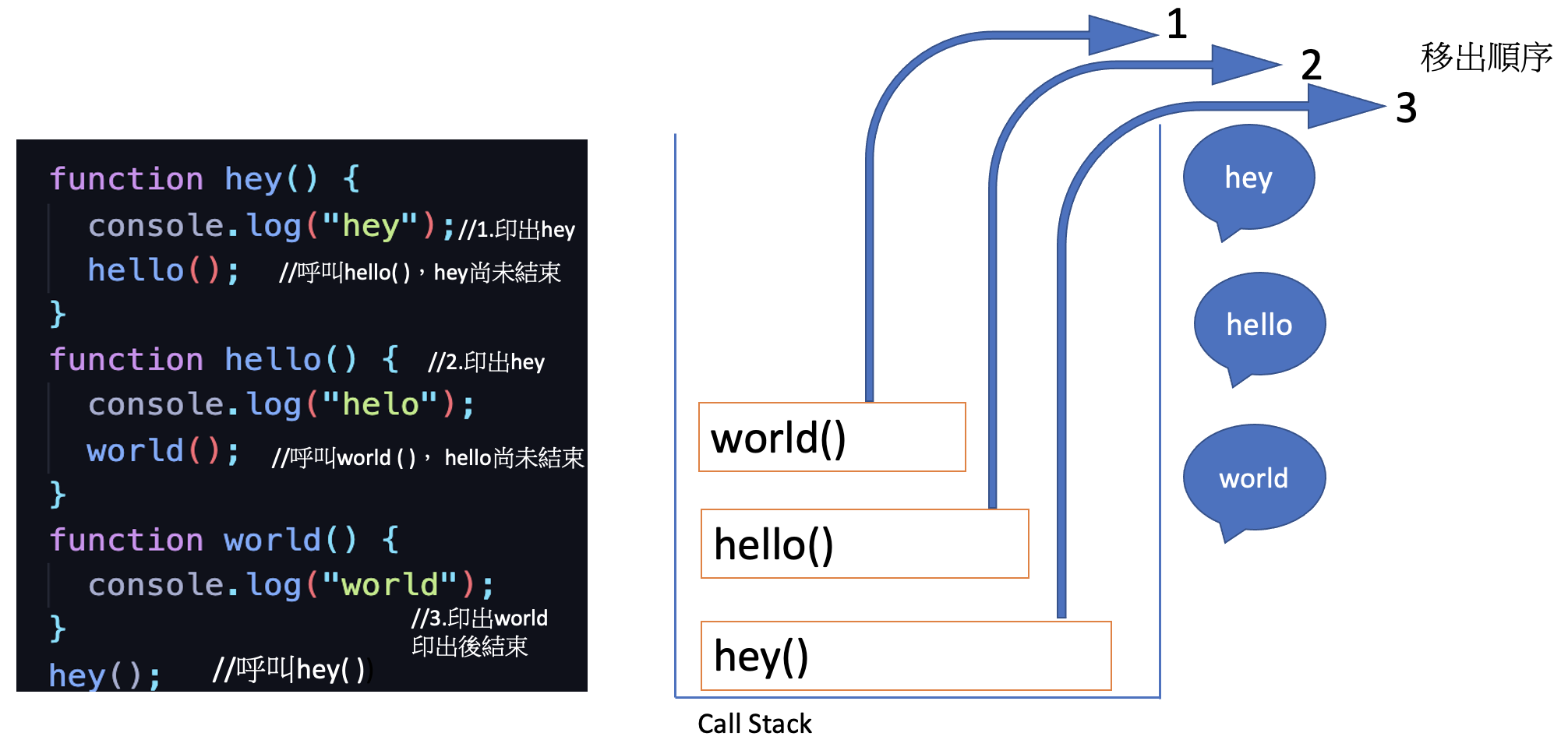
程式執行的過程是先進後出(FILO)以下圖為說明:

有些 function 是需要等待的,JavaScript 會用非同步來處理,其實這些 function 已完成只是先丟到 web api,等到時間到了再丟到 queue 排隊,如果堆疊區有 function 要處理,要等堆疊區無事,queue 裡排隊的 function 才會被丟出來。