安裝Tailwindcss
本機 Ruby 以及 Rails 版本
- Ruby 3.1.2
- Rails 6.1.6.1
安裝步驟
-
將要安裝的 Rails 資料夾打開並開啟終端機
輸入
yarn add -D tailwindcss postcss autoprefixer,安裝好後終端機會顯示已 加進資料夾裡,如附圖: 再輸入
再輸入npx tailwindcss init,終端機會出現下圖: 旁邊的檔案區會多出一個檔案,如下圖:
旁邊的檔案區會多出一個檔案,如下圖:
-
引入 css 設定檔裡
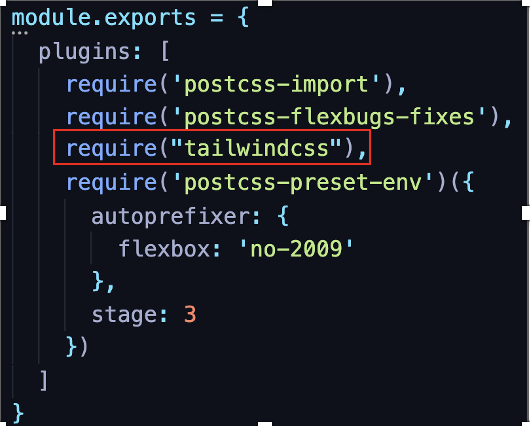
打開一個名為 postcss.config.js 的 css 設定檔,會出現下面程式碼,把
require("tailwindcss")這段加進去
-
新增 css 檔案,並引入至 javascript 檔中
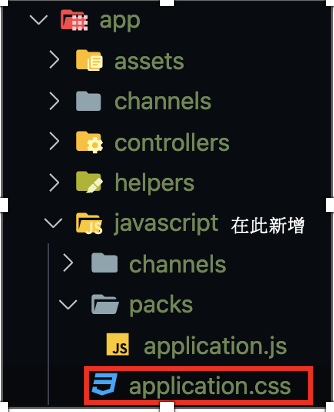
打開路徑為 app/javascript 的資料夾,並在此資料夾新增名為 application.css 的檔案如下圖:

並在application.css這個檔案裡新增以下程式碼:
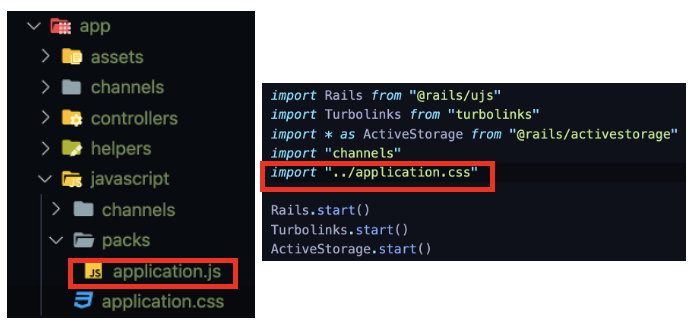
@import "tailwindcss/base"; @import "tailwindcss/utilities"; @import "tailwindcss/components";好了後打開app/javascript/packs/application.js檔案,並在檔案裡新增程式碼
import "../application.css",如下圖
-
安裝 Tailwind 兼容版本
因 Tailwind 需要 PostCSS 88,Rails 6 還沒有更新,所以需要在終端機再輸入以下命令來安裝 Tailwind 的兼容性版本,只需要輸入以下命令來修復:
yarn remove tailwindcss postcss autoprefixeryarn add -D tailwindcss@npm:@tailwindcss/postcss7-compat重新開啟瀏覽器後即可。